שיפור מהירות אתר וורדפרס הפך לאחרונה לנושא החם, בעיקר בשל עדכוני הליבה של גוגל עבור Core Web Vitals, המגדירים כי מהירות אתר היא פרמטר קריטי בדירוג האתר בדף תוצאות החיפוש הראשון של גוגל. כמו כן מגוון הגולשים באתר, שרוצים לקבל את המידע שהאתר שלכם מחזיק – רוצים אותו כאן ועכשיו ומהר. ישנם כ"כ הרבה דברים שניתן לעשות באתר האינטרנט שלנו בכדי לשפר את מהירות הטעינה שלו, אז קבלו 10 טיפים לשיפור מהירות האתר שלכם.
למה חשוב כ"כ לשפר את מהירות אתר הוורדפרס שלך?
ישנן סיבות רבות לשמם שיפור מהירות אתר וורדפרס חשוב כל-כך. צמצמנו אותן ל-3 עיקריות:
- גוגל מעדיפה אתר מהיר.
באופן טבעי (אורגני… רמז-רמז) גוגל מעדיפה לדרג במקומות הראשונים אתרים מהירים. זה טוב יותר לגולש, כלומר חווית המשתמש טובה יותר, זה משרת את הצרכים של גוגל, ובכך, משרת גם אתכם ואת קהל לקוחותיכם המגיעים לאתר. לכן, אם אתם מבצעים תהליך קידום אורגני לאתר שלכם, שהוא כמובן תהליך מהותי שלא ניתן לדלג עליו, כדאי מאוד לשפר את מהירות האתר כחלק מהאופטימיזציה שלו. - מחקרים מראים שמהירות טעינת אתר גבוהה מ-2 שניות, תגרום לכ-47% מהגולשים לנטוש אותו. המספרים גבוהים אף יותר כשמדובר על גלישה במובייל. במילים אחרות, בכדי לשמור על לא פחות ממחצית הגולשים באתר שלך, זה קריטי לשפר את מהירות אתר האינטרנט.
- חנויות אינטרנטיות (eCommerce) בדר"כ יהיו אתרים כבדים באופן יחסי. הם יכללו הרבה תמונות, סרטונים ושלל אפקטים ואנימציות בכדי למשוך את קהל הקונים. אך לקונה – אין זמן. הקונה רוצה לראות את פרטי המוצר כמה שיותר מהר, אחרת, הקונה, כבר לא קונה. שיפור מהירות אתר חנות וורדפרס משפיע דרמטית על שיפור יחסי ההמרה בחנות אונליין וזה שווה הרבה מאוד כסף לעסק.
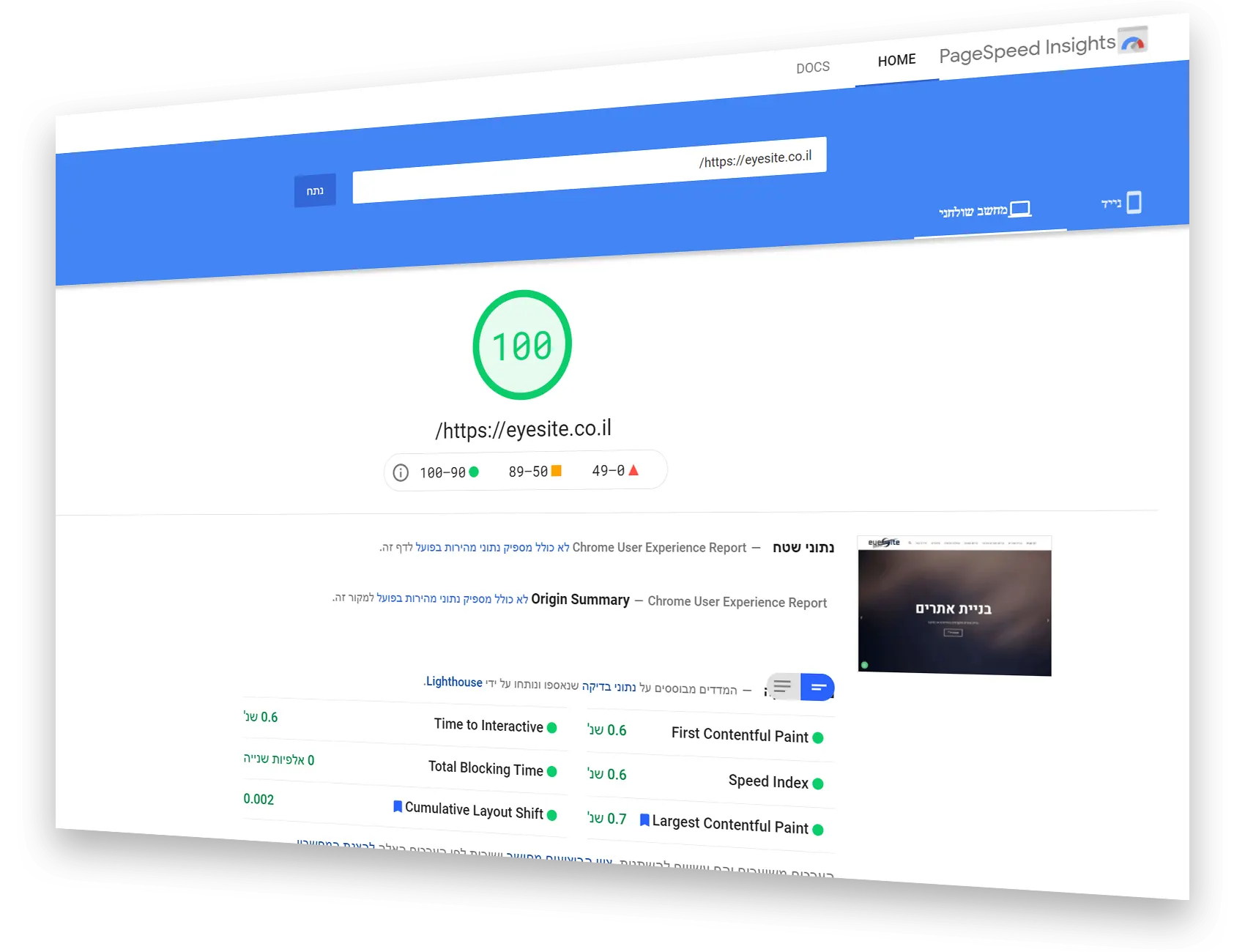
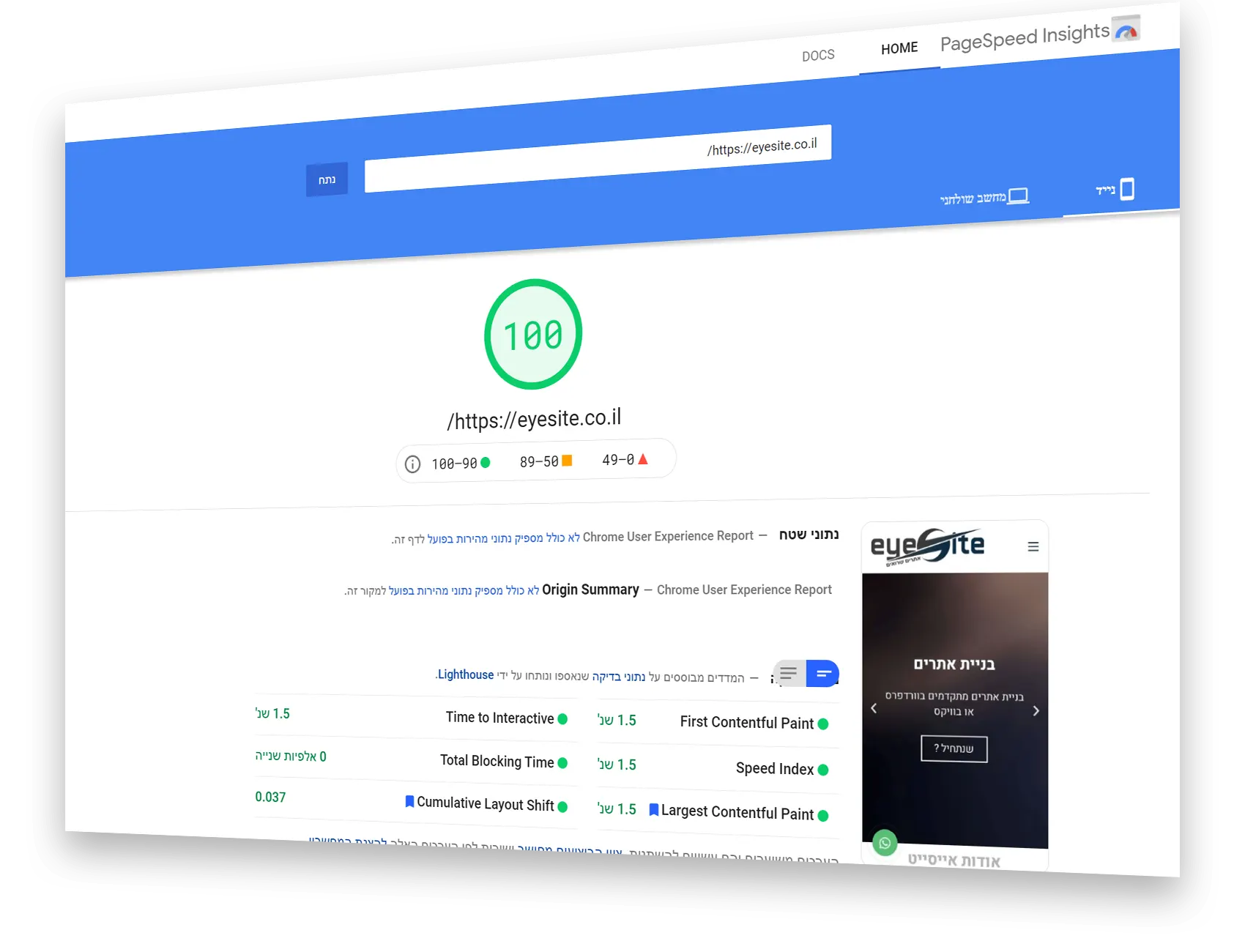
בדיקת מהירות אתר
מונחים בדוח מהירות האתר שחשוב להכיר
Fold Line
קו דמיוני המתאר את אזור התצוגה הראשוני של דף האינטרנט, לפני שהגולש מתחיל לגלול כלפי מטה. חשוב להתחשב ב-Fold line בגלישה במובייל, לא פחות מזה שבגלישה בדסקטופ.
TTFB – Time to First byte
פרק הזמן הראשוני שלוקח לשרת האחסון להגיב כשהגולש מבקש להציג את אתר האינטרנט.
מרכיב 30% מסך הציון הסופי.
מומלץ שהשרת יגיב תוך 0.2 שניות (200ms) או פחות.
FCP – First Contentful Paint
פרק הזמן שלוקח להציג לגולש את התוכן (תמונה / טקסט / סרטון) הראשוני מעל ל-Fold line.
מרכיב 10% מסך הציון הסופי.
מומלץ שתוכן זה יוצג לגולש תוך:
- 950ms או פחות במחשבים
- 1,820ms או פחות במובייל
LCP – Largest Contentful Paint
פרק הזמן שלוקח להציג לגולש את התוכן (תמונה / טקסט / סרטון) הגדול ביותר מעל ל-Fold line.
מרכיב 25% מסך הציון הסופי.
מומלץ שתוכן זה יוצג לגולש תוך:
- 1.2 שניות או פחות במחשבים
- 2.5 שניות או פחות במובייל
TTI – Time to Interactive
פרק הזמן שלוקח לדף להיות פעיל ומאפשר אינטראקציה של הגולש עם אתר האינטרנט.
מרכיב 10% מסך הציון הסופי.
מומלץ לשמור פרק זמן זה על:
- 2.5 שניות או פחות במחשבים
- 3.8 שניות או פחות במובייל
TBT – Total Blocking Time
סך הזמן הנמדד בין התוכן הראשוני (FCP) לבין האינטראקציה של הגולש עם האתר (TTI).
מרכיב 30% מסך הציון הסופי.
יש לוודא שאלמנטים מסויימים בדף לא חוסמים (מאטים) את עלייתו עד:
- 150ms או פחות במחשבים
- 200ms או פחות במובייל
Speed Index
מציין את מהירות עליית התוכן הוויזואלי של כל דף האינטרנט.
מרכיב 10% מסך הציון הסופי.
מומלץ לשמור פרק זמן זה על:
- 1.3 שניות או פחות במחשבים
- 3.3 שניות או פחות במובייל
CLS – Cumulative Layout Shift
מודד את רמת התזוזה של אלמנטים הנמצאים מעל ל-Fold line.
למעשה, ככל שיש יותר תנועה או אנימציות לפני שהגולש מתחיל לגלול, ציון מהירות האתר עלול להיפגע.
מרכיב 15% מסך הציון הסופי.
מומלץ שציון זה יהיה נמוך מ-0.1.


10 הטיפים לשיפור מהירות אתר הוורדפרס שלך
בחירת שרת אחסון מהיר
אחד הפקטורים המשפיעים מאוד על מהירות האתר הוא שרת האחסון שלנו. בעוד שהעסקה הכי זולה, או זו שמציעה מגוון רחב של שירותים ללא הגבלה לגולשי האתר, נראית על-פניו כמו העסקה הטובה ביותר, ברוב המקרים מדובר על שרת שיתופי שלא מספק זמן טעינה טוב, במיוחד לא בשעות העומס, והדבר משפיע לרעה במיוחד על ה-TTFB – מדד חשוב מאוד מבחינת גוגל ובשורה התחתונה, גם מבחינת הגולשים שלך.
שרת שיתופי כשמו-כן-הוא – שרת יחיד אשר משתף את משאביו עם מספר לא ידוע של אתרים אחרים, ושלעולם לא נדע כמה משאבים האתרים האחרים צורכים מהשרת בכל רגע נתון.
נוסף על כך, חשוב מאוד שנבחר בשרת אשר נמצא פיסית קרוב ככל הניתן למדינה בה נמצאים גולשי האתר שלך, שכן ככל שהשרת קרוב יותר כך סביר שהאתר יטען מהר יותר.
שימוש בתבנית וורדפרס קלה
תבניות וורדפרס יכולות לכלול בתוכן שלל פיצ'רים יפים ומועילים, כמו: סליידרים, קרוסלות, ווידג'טים, חיבור לפייסבוק ועוד הרבה אלמנטים נוצצים ומושכי-עין, אבל חשוב לדעת: ככל שיש יותר אלמנטים – כך נפח הדף גדל! כמו כן, ריבוי אלמנטים גורם לריבוי פניות לשרת האחסון, לעיתים לכ"כ הרבה פניות מיותרות רק בשביל אלמנט קטן אחד, שגם ככה אף גולש לא מייחס לו חשיבות.
על כן מומלץ להשתמש בתבניות קלות משקל וכאלו שהשקיעו בהם חשיבה לאופטימיזציה – לאו דווקא תבנית חינמית.
דחיסת נפח תמונות (ללא פגיעה באיכות)
תמונות באתר אינטרנט מהוות את אחד הגורמים המשמעותיים ביותר לנפח הדף. לכל תמונה 3 מדדים עיקריים: גובה, רוחב ומשקל. גובה ורוחב נמדדים בפיקסלים (px) בעוד שהנפח נמדד בבייטים (kb או mb).
הטריק הוא לנסות ולשמור על גובה ורוחב גבוהים ככל הניתן בכדי שאיכות התמונה לא תיפגע, בו בעת על נפח נמוך ככל האפשר בכדי להקל על משקל הדף. אז איך עושים את זה?
Location, Location, Location
לכל תמונה יש את המטרה שלה באתר. לא כל התמונות שוות, ולכן לא כולן צריכות להיות שוות בגודלן. חשוב לתכנן מראש איפה כל תמונה הנמצאת על השרת, מופיעה בפועל באתר עצמו.
לדוגמא: תמונה שמיועדת לסליידר ברוחב מלא – חשוב שאיכות התמונה תהיה גבוהה למחשבים שולחניים, כלומר לא פחות מ-1,920px (רוחבו של מסך Full HD). לעומת זאת, תמונת אווירה אשר מופיעה במאמר כלשהו, וגם שם לא תופסת יותר משליש המסך, אין סיבה שתגיע לרזולוציות גבוהות סתם. נוסף על כך, טלפונים ניידים לא מגיעים לרזולוציות גבוהות במיוחד, על-כן עדיף למסור תמונה שונה, קטנה משמעותית במימדים, לגולשים במובייל.סוג קובץ מתאים
ישנם כמה סוגי קבצים שונים לתמונות. לכל אחד יתרונות וחסרונות משלו.
חשוב להכיר 3 סוגים:- JPG – הסוג השכיח ביותר. תמונות מסוג JPG או JPEG ידועות בנפחן הנמוך באופן יחסי, אך לא מסוגלות להיות בעלות רקע "שקוף" (למשל: חשוב לשמור על רקע שקוף בתמונת לוגו).
- PNG – תמונות אלו יכולות להופיע באתר עם רקע "שקוף" ולספק דינמיקת צבע עמוקה ויפה, אך ברוב המקרים נפח התמונה יהיה גדול בהרבה לעומת תמונה זהה מסוג JPG.
- Webp – הדור הבא של התמונות באינטרנט. זהו סוג קובץ חדש יחסית, המיועד לאתרי אינטרנט בלבד, אשר מאפשר להנות משני העולמות הטובים של רקע שקוף (כמו PNG) ושמירה על נפח קובץ קטן מאוד (כמו JPG).
אז עכשיו נשאר רק לבחור איזה סוג קובץ משרת בצורה הטובה ביותר את צרכי האתר שלך.
שימוש בתוספי כיווץ תמונות
ביצוע אופטימיזציה של כל תמונה בנפרד עלול לצרוך זמן רב ולעיתים גם לא מעט משאבים. ניתן להשתמש במגוון תוספים (בתשלום) בכדי שאלו יבצעו את העבודה עבורכם בכל פעם שמעלים תמונה לשרת. תוספים לדוגמא:
שימוש בתוסף Cache והגדרה נכונה שלו
ניתן למצוא בדיפוסיטורי של וורדפרס מגוון רחב מאוד של תוספי מטמון. חלקם חינמיים וחלקם בתשלום. בכדי לחסוך לכם את החיפוש ולאחר שעבדנו עם הרבה תוספי קאש שונים, אנחנו יכולים לומר עם יד הלב – אין כמו התוסף של WP-Rocket!
כל תוספי הקאש שעבדנו איתם תמיד היו או מורכבים יתר על המידה, או פשוטים מאוד אך ללא תוצאות משמעותיות בשיפור מהירות האתר.
WP-Rocket נותן איזון מבורך בין מורכבות התוסף בשלל הגדרותיו, לבין ביצועיי האתר לאחר הגדרתו – רק חשוב להגדיר את התוסף בצורה נכונה ומותאמת אישית, כל אתר לגופו.
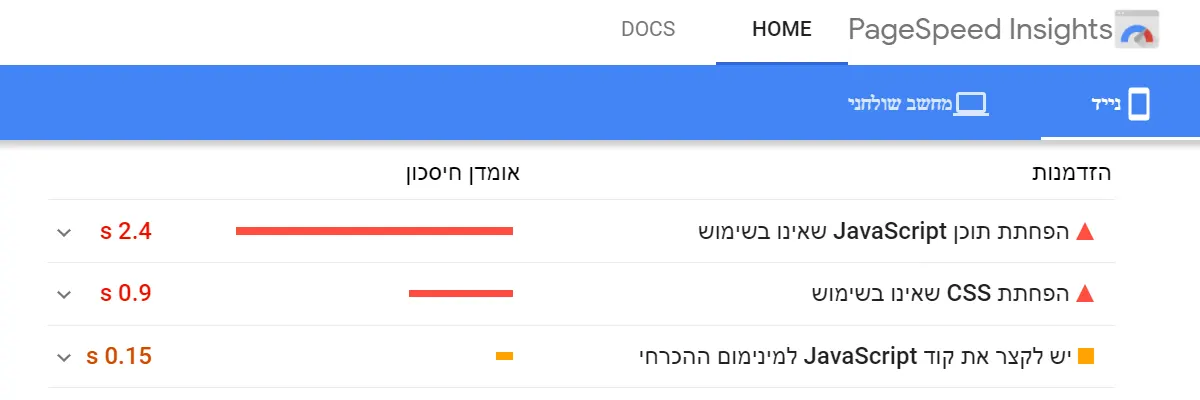
דחיסת קבצי סקריפטים (JavaScript) וקבצי עיצוב (CSS)
אם בדקת את מהירות האתר שלך עם Google Pagespeed Insights, רוב הסיכויים שקיבלת התראות על הפחתת תוכן CSS ו/או קיצור קוד ה-JS שבשימוש. זה אומר שאם נצמצם את כמות הקריאות עבור JS ו-CSS ואת נפחי הקבצים הללו, נוכל לשפר את ציון המהירות של אתר האינטרנט.

אפשר לעקוב אחרי ההוראות של גוגל לתיקון ידני של חלק מהבעיות הללו, אך גם כאן, שימוש נכון בתוסף WP-Rocket יכול לחסוך לך הרבה כאב ראש.
שימוש ב-CDN
השירות CDN (Content Delivery Network) עוזר לשפר את מהירות מסירת הנתונים הכבדים באתר, ע"י שימוש במספר שרתים שונים הפרוסים ברחבי העולם. הלכה למעשה המידע הכבד (כגון: תמונות, סרטונים וכיו"ב) של אתר האינטרנט מאוחסן בכמה שרתים שונים מסביב לגלובוס, כך שגולש מניו יורק יקבל את המידע הזה מהשרת הקרוב אליו, והגולש מלונדון יקבל את אותו המידע, רק מהשרת הקרוב ביותר אליו. יחד עם זאת חשוב לציין שהשימוש בטכניקה הזו אמנם יכול להועיל לאתר האינטרנט שלכם, אך מיועד בעיקר לעסקים שאתר האינטרנט שלהם מספק שירותים גלובליים או עבור מדינות גדולות, בעלות אזורי זמן שונים. פחות מומלץ להשתמש בשירות למי שאתר האינטרנט שלהם מספק שירות עבור ישראל בלבד, לדוגמא.
שימוש בטעינה עצלה (Lazy Load)
Lazy load היא טכניקה לטעינת אלמנטים כבדים (תמונות / סרטוני וידאו) רק כשהגולש מגיע בפועל לאזור התצוגה שלהם בעמוד האינטרנט. במילים אחרות, כל אלמנט אשר נמצא מעל ל-Fold line ראוי שיטען מיידית, אך כל אלמנט אשר נמצא מתחת ל-Fold line רצוי שיעשה שימוש ב-Lazy load בכדי למנוע הכבדה של טעינת הדף.
טעינה עצלה עובדת בצורה מיטבית ומומלצת במיוחד עבור אתרי מסחר אלקטרוני שבהם הגולש עשוי להסתכל על מוצרים רבים באותו עמוד. כאשר לוחצים על מוצר מסוים, הוא אמור להיטען באופן דינמי ללא ריענון לאחר טעינת כל שאר האלמנטים בדף זה.
טיפול בשגיאות קוד
כל דף אינטרנט מורכב מאלפי שורות קוד המתורגמות ע"י הדפדפן בכדי להציג את התוכן המבוקש לגולש.
גם התכנת המקצועי ביותר טועה לעיתים וכך נוצרות שגיאות קוד בדפי האתר. בין השגיאות הנפוצות:
- קישור לעמוד / אתר שלא קיים יותר (שגיאה 404)
- הצגת תמונה שלא קיימת עוד על שרת האחסון
- תוסף פגום / לא מעודכן המתנגש עם תוסף אחר
- עומס / חוסר תפעול שוטף של בסיס הנתונים
- ועוד…
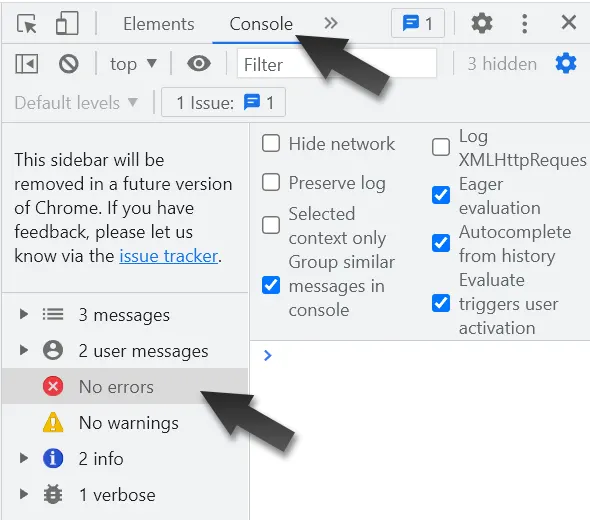
ניתן למצוא שגיאות בקוד בקלות ע"י שימוש בקונסול המובנה בדפדפן Chrome שברשותך (הקשה על F12 ➞ Console ➞ Errors), אך תיקון שגיאות קוד אינו משימה קלה ודורש הרבה ידע ומומחיות בתחום התכנות.

מחיקה של תוספים מיותרים
אתרי וורדפרס זוכים לפופולריות רבה בעיקר בשל כמות התוספים האדירה שניתן להתקין בהם. כל תוסף המותקן על-גבי האתר יכול להוסיף לו פונקציונאליות, הן ברמת הנראות והן ברמת תפעול האתר. תופעת הלוואי של הוספת תוספים רבים לאתר היא האטה של תפקודו השוטף, פעמים רבות שלא לצורך. למשל: התוסף הפופולרי אלמנטור, המיועד להקמת אתרים בצורה ויזואלית ונוחה יותר, מעצם התקנתו באתר מוסיף משקל ופניות לשרת בכל עמודי האתר, גם אם לא עשית בו שימוש בעמוד זה או אחר. אותו הדבר קורה גם עם תוספים פופולריים אחרים, כגון: Revolution Slider, Contact Form 7 ועוד.
נוסף על כך, תופעה מוכרת של בוני אתרים היא עריכת ניסוי וטעיה תוך כדי בניית האתר. לדוגמא: ביקשתם מבונה האתר שלכם להקים סליידר מסוים או גלריה מיוחדת, ובונה האתר התקין תוסף א' לצורך ביצוע הפעולה, ניסה אותו ולא היה מרוצה ממנו. במקום להסיר את התוסף, בונה האתר רק מפסיק את פעולתו (Deactivate) אך משאיר את התוסף כבוי על השרת שלכם, בכדי לזכור מה כבר ניסה שלא הצליח. אלו בינתיים מצטברים על שרת האחסון שלכם, תופסים מקום מיותר (גם בגיבויי האתר) ועדיין מאטים את האתר שלכם שלא לצורך.
על-כן מומלץ להפסיק ולהסיר לחלוטין כל תוסף שאין בו צורך ממשי באתר, ולעיתים לחשוב פעם נוספת על תוספים מסויימים, אולי כדאי להחליפם בתוסף אחר אשר מכביד פחות.
שימוש מינימלי בסקריפטים חיצוניים
לא בטוח שאתם בכלל מודעים להם, אך האתר שלכם משתמש בעשרות (לעיתים אפילו מאות) קודים המגיעים משרתי צד ג' ואינם תלויים כלל בשרת שלכם. הנה כמה דוגמאות שכיחות במיוחד:
- חיבור Google Analytics
- חיבור Facebook Pixel
- חיבור Google Tag Manager
- קישור Facebook Like Box
- קישור מפות חום (כגון: Hotjar)
- קישור Google Maps
- קישור ניוזלטר (כגון: Mailchimp)
- ואפילו – הפונטים היפים באתר שלכם מקושרים למקומות שונים. כגון:
- Google Fonts
- Font Awesome
- Eicons
- ועוד…
כולם ביחד וכל אחד לחוד, יוצר פניות לשרתים של יצרן הקוד ובעלי פוטנציאל להאטה משמעותית של אתר האינטרנט שלך ללא כל שליטה מצידך על העניין.
מומלץ מאוד לצמצם פניות אלו למינימום ההכרחי ולהסיר אלמנטים שאינם חשובים לתפקוד שוטף של האתר.
סיכום
לסיכום, שאולי גם בין היתר מביא אותנו לתחילת המאמר ולסיבה העיקרית בה אנחנו ואתם נפגשים כאן יחד: הקצב בו העולם שלנו משתנה הוא מהיר ומתקדם באופן בו לעיתים קשה לעקוב אחריו. התנהגות צרכנים ואופי הגלישה משתנה ללא הרף, ועם הזמן נהיה רק יותר ויותר בעל אופי של צריכת תוכן מהירה. מהירות החלטה של שניות בודדות, דבר שיוצר תחרות בלתי פוסקת בין תעשיות, עסקים ואתרי אינטרנט, בין אם נותני שירות ובין עם מסחר אונליין. שיפור מהירות אתר וורדפרס הוא לא רק בשביל לקבל ציון מעולה מגוגל, הרי המטרה של גוגל, וכמובן גם שלנו, היא להעניק ללקוחות שלנו את השירות המהיר והטוב ביותר, כאשר ההחלטה נופלת על… 2 שניות.
ועכשיו, עברנו יחד הרבה יותר מ-2 שניות, וכבר הכרנו יותר לעומק, אז אנחנו מזמינים אתכם ליצור איתנו קשר בכל שאלה, ייעוץ ועזרה לצורך שיפור מהירות אתר הוורדפרס שלכם כבר היום.




